TasksTech
TRADIES JOB MANAGEMENT SYSTEM MVP PROJECT
INTEGRATING TRADIES JOB DETAILS
From our user/client story, we found out that tradies keep their job-related notes in their mobile’s calendar and they have to find the notes manually which make it difficult for them to keep track of their jobs.
Therefore, this pain creates a potential demand for a two-sided platform system that helps tradies easily access, record and keep track of their booked jobs, and helps customers to keep track of their jobs.
THE CHALLENGE
Complex system with three developers and one UX UI Designer.
From our client, who is also our target user (tradie), we found the fact that tradies keep their job-related notes in their mobile’s calendar or somewhere in their mobile. And they have to find the notes manually which make it difficult for them to keep track of their jobs.
This MVP app/web has very limited budget, time and resources as its constraints.
From my personal experience, tradies job and inventory management system are one of the most complex systems that often involve multiple site visits and multiple materials to complete a complex job/project, and complex quotation process before the deal is accepted by both customer and tradie.
On the other hand, the technical challenges that I face while working in this project are some interaction designs in my prototypes are not able to be reflected by Figma software. Some examples are as following:
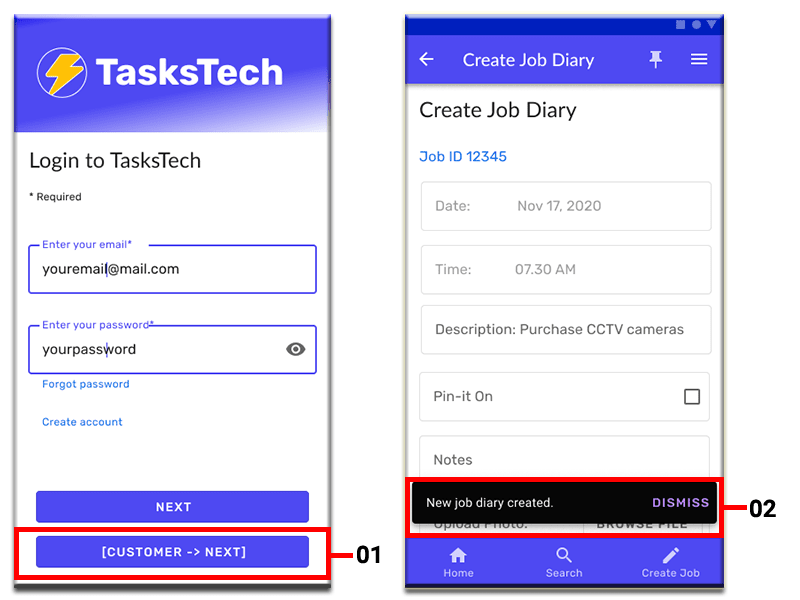
- Figma prototypes, they need two “Next” buttons in the Login page to simulate the real app/web properly by taking users to the relevant dashboard page based on which category the user falls into–tradies to tradies’s dashboard and customer to customer’s dashboard. While in real app/web, it doesn't have this issue. The codes will easily read the user type from user's login details, thus only one “Next” button will do the work.
- Snackbars that appear on screen should automatically disappear from the screen after ten seconds, to create the effect, I created identical screens but without the snackbar in the second screen.

MY ROLE
I am the sole UX UI Designer and led the entire product and system design from September 2020. Then at the later stage (November 2020), a Business Development Consultant assists me with design and testing.
Soon after Android prototypes were completed by me and approved by client, we began the development. At the same time, I started building Desktop prototype.
In January 2021 the desktop prototype was completed then passed to development team to begin the development of MVP through the collaborating with a Business Analyst (who is also doubled as a Front-End Developer), a Front-End Developer, a Back-End Developer and a Project Leader.
THE APPROACH
FOCUSING ON MAIN PRIMARY OBJECTIVES
Our client approached us with the main primary objectives – helps tradies easily keep track of their jobs, while in the future, we’d like to expand the scope to the online marketplace platform where tradies and customers meet online in TasksTech and agree on the job through quotation processes that happen in the platform.
Team collaboration with Lean and Agile UX approach
We opted for Lean UX- rapid sketching, prototyping,
user feedback and design mockups whiledelivering requirements iteratively and incrementally.
Build and deploy it cross platform
We have first triedout Quasar for tutorial project then team decided to build our MVP using
Quasar framework- Android, Windows desktop, iOS, Mac platforms.
Continuous connected and collaborate
Virtual online meetings and Slack team-collaboration with key stakeholders throughout the design and development of MVP.
We also collaborate through github Kanban-style.